千锋教育-做有情怀、有良心、有品质的职业教育机构
千锋教育-做有情怀、有良心、有品质的职业教育机构
先来看看图标最终的效果。

我们先分析一下这个图标,这个图标可以分为四个部分,柠檬片、酒杯、吸管和最外面被裁断的圆环。分析了结构,我们开始逐个完成。一起来操练。
第一步,先制作柠檬片。
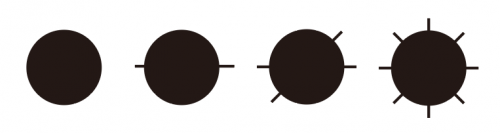
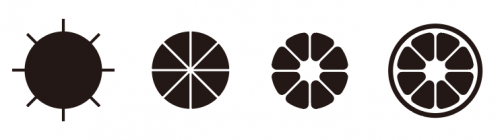
用椭圆工具按住Shit键先绘制一个实色填充的正圆。再换矩形工具绘制一个长条矩形,把正圆形和长条形都选中进行横居中、竖居中对齐。选中矩形条,切换到旋转工具,推动矩形条一端旋转,在旋转过程中按Alt键复制,按Shit键以45度为增量旋转复制一个,再按Ctrl+D键两次完成。

选中所有对象,在路径查找器里选择减去顶层模式。整体调整圆角,再用椭圆工具绘制一个正圆,调整合适大小和描边粗细。柠檬片部分绘制完成。

第二步,绘制酒杯。
用多边形工具先绘制一个三角形,旋转定界框使三角形底面在上,尖角向下。用直接选择工具选中向下尖角锚点上移,注意幅度和比例。再选择矩形工具绘制竖条矩形和长短两条横矩形条,放好位置,注意整体杯子比例。全部选中居中对齐并在路径查找器里选择联集。


用直接选择工具,分别选中对应锚点进行倒圆角,幅度不要太大。杯子的高光部分在这里做一个缺口就可以了。缺口有两种做法,第一种可以加锚点,直接拖拽锚点即可。另一种是用钢笔绘制一个形状,利用形状模式减去顶层即可。需要注意的是椭圆角时要分别图拽圆角。杯子完成。


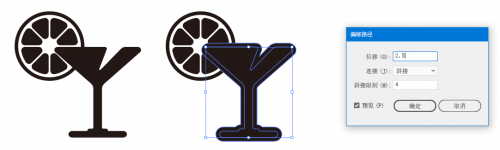
第三步,把柠檬片放到杯子上。
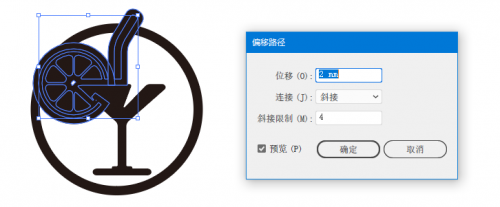
柠檬片和杯子做好了,我们先把这两部分合起来,把杯子放到柠檬片上的合适位置,选择对象菜单下的路径级联菜单的偏移命令,选择合适的偏移大小确定,得到大一圈的杯子对象。如果这时间去裁柠檬片,杯子一圈都会出现白色间隙。我们仔细看一下会发现,杯子左下角的柠檬片的边缘是没有被裁掉的。这就需要思考一下如何处理。

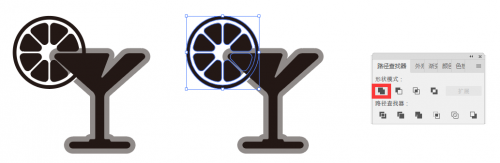
把偏移出来的杯子在控制栏调整不透明度至50左右,根据杯子左下角透出来的柠檬片边缘结构,用钢笔绘制一个小矩形。软后选中矩形和偏移的杯子进行减去顶层。偏移的杯子形就出现了一个缺口,再用带缺口的杯子形对柠檬片进行减去顶层就可以了。

不过这里直接做是不行的,两个地方需要注意,第一个是我们画的柠檬片外圆圈还是路径,要把路径进行轮廓化描边,联集。第二就是柠檬片是多个形状组成的,需要在减去顶层操作前按住Alt键先建立复合路径,再扩展。这样柠檬片和杯子就完美的合在了一起。


第四步,绘制吸管。
用钢笔工具,在杯子上边对着柠檬片被裁的白线上边向上绘制直线路径。在合适的地方单击转折绘制习惯的的斜度。绘制好后调整描边粗细,选中转折处圆角转换点给吸管转折处加平滑效果。把吸管路径进行轮廓化描边,把吸管变为形状。调整上面吸管的两个角的圆角度。让吸管变的更逼真。

第五步,绘制外环及调整。
选择椭圆工具,按住Shift键绘制正圆。调整圆的大小及描边粗细及位置。把圆进行轮廓化描边,让描边转为环形状。

第六步,外环裁切,图标完成。
选择柠檬片和吸管形状,在对象菜单下,路径级联菜单选择偏移命令,调整偏移大小。便宜后可以将偏移的两个形状直接做联集。加选最外边的圆环形状,用柠檬和吸管联集后的形状。在路径查找器里选择减去后方对象。大功告成。



上一篇
详解加密文档图标制作下一篇
深入理解AI中的形状模式
相关推荐