千锋教育-做有情怀、有良心、有品质的职业教育机构
千锋教育-做有情怀、有良心、有品质的职业教育机构
学习AI软件第一天,课后安排的练习,很多同学反馈说第一个就给难住了,现在统一分解一下。首先看看安排的图标练习。第一个就是加密文档图标,我们看看该如何制作。

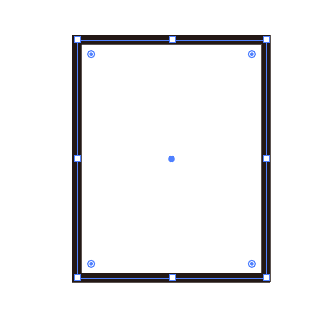
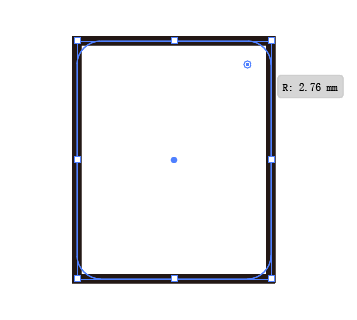
首先第一步,先绘制一个矩形或者圆角矩形,矩形的话需要拖拽转圆角控制点,把直角转为圆角,圆角幅度自己确定即可。线条粗细可适当调整到合适。圆角矩形的话看看圆角是否合适,不合适也可以做下微调,注意圆角不要太大,有一些就好。


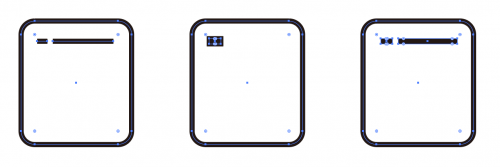
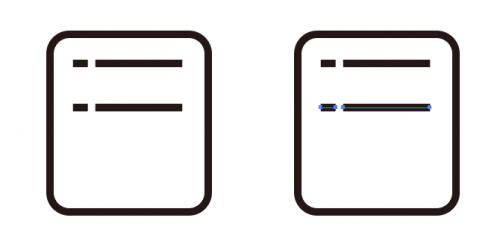
第二步,可以用直线工具在圆角矩形中直接绘制一条短线,按住Shift键水平移动鼠标再绘制一条长直线。也可以直接用矩形工具绘制一个小矩形,需要注意的是绘制矩形后要把描边改为填充。按住Alt键复制再按住Shift键保持水平复制。复制完后拖动矩形一边成为一个长条矩形。如图:

第三步,选中绘制的长短两条直线,按住Alt键复制再按住Shift键保持垂直复制。拽到合适的位置,在没有落选的的状态下,按Ctrl+D再复制一个。


第四步,这样文档就做好了,但是看着好像文件的线不够居中,不美观,需要调整居中。这就需要先把每一行长短线进行分别按Ctrl+G编组。进行横居中对齐和竖居中分部。再把对齐分布好的三个组都选中按Ctrl+G再统一编一个组。这样就可以加选外面的圆角矩形进行横居中和竖居中对齐。

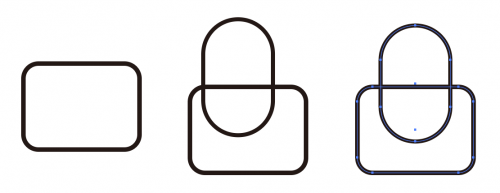
第五步,这样文件部分就做好了。接下来我们来做“锁”的部分,绘制一个圆角矩形,适当圆角,作为锁身。再绘制一个圆角,窄一点,把圆角开到最大,作为锁环。把两个圆角矩形放到合适位置,横居中。

第六步,把对齐好的两个圆角矩形都选中,复制一套。在路径查找器里使用减去后方对象,把运算好的形放回到原来的位置,把原有的锁环部分删掉。

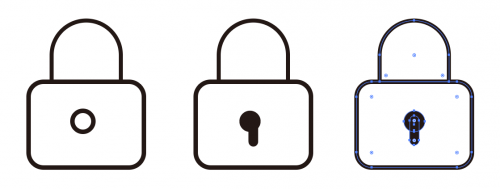
第七步,选择椭圆工具,按Shift键绘制一个小的正圆,把描边转为填充,再绘制一个圆角矩形,把圆角拉倒最大作为锁孔。选中所有对象,横居中对齐。

第八步,这样锁就做好了。把做好的锁按Ctrl+G统一编一个组。放到文件的合适位置,调整大小及描边粗细合适。

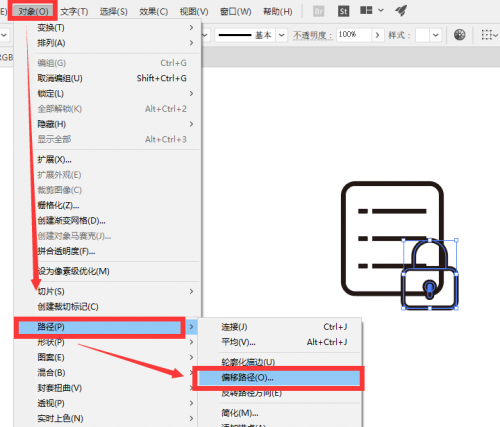
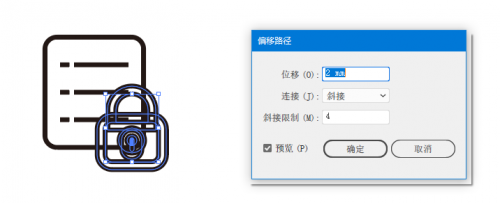
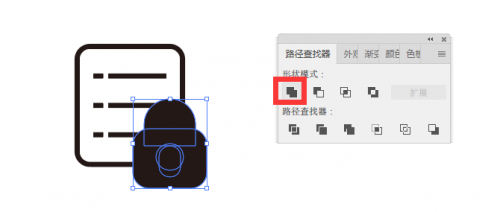
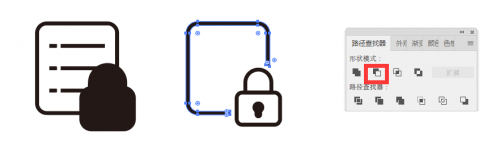
第九步,选中锁,在对象菜单中找到路径选项下选择偏移,调整适合的偏移大小幅度。把偏移出来的锁描边准填充,在路径查找器面板中选择形状模式中的联集。



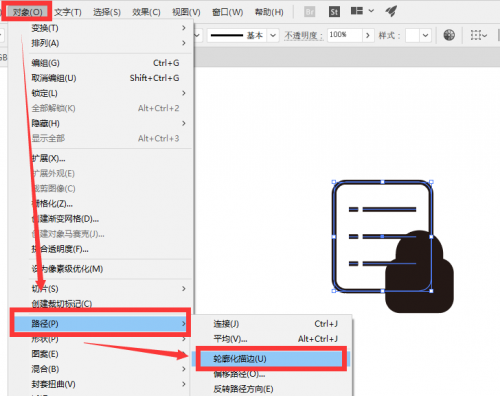
第十步,把文件的图形都选中,在对象菜单中找到路径选项下选择轮廓化描边,把路径变为形状,然后也进行联集。


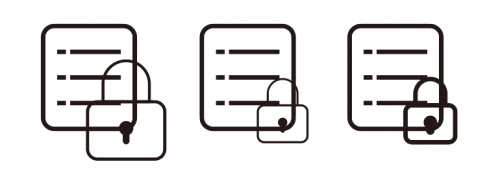
第十一步,重点来了,接下来才是最容易出现问题的地方。如果选中偏移的锁形直接和文件形进行减去顶层就会出现问题,如图。这是因为软件对于减去顶层这个模式只保留一个最底层所造成的。

第十二步,这里就需要转换一下思路就可以解决了。形状模式只保留一个最底层的运算结果,对于我们目前想要的结果不合适。我们需要按住Alt键再单击减去顶层模式,这样就会把减去顶层的运算转换成复合路径模式,就可以保留多个路径同时存在。只需要把减去顶层后的复合路径再进行扩展就可以大功告成了。


下一篇
冷饮剪影图标制作
相关推荐