千锋教育-做有情怀、有良心、有品质的职业教育机构
千锋教育-做有情怀、有良心、有品质的职业教育机构
一.前言
TexeMeshPro 是Unity的一个Text文本插件,实现了比UGUI的Text,更好看的效果,跟高效的性能,所以深受大家的喜欢,但是再好的插件,也不是万能的,比如我们的策划有个新需求,要我们的VIP的名字比普通玩家有更好看的效果,例如:字体流光,外发光颜色扰动,字体贴图等等。那我们就需要去扩展TextMeshPRo的shader功能了。如下图所示

本文,我就带大家一起来扩展一下:如何扩展TextMeshProUGUI
二.扩展前后对比
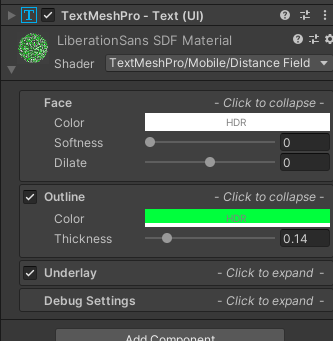
1.TextMesh原始面板

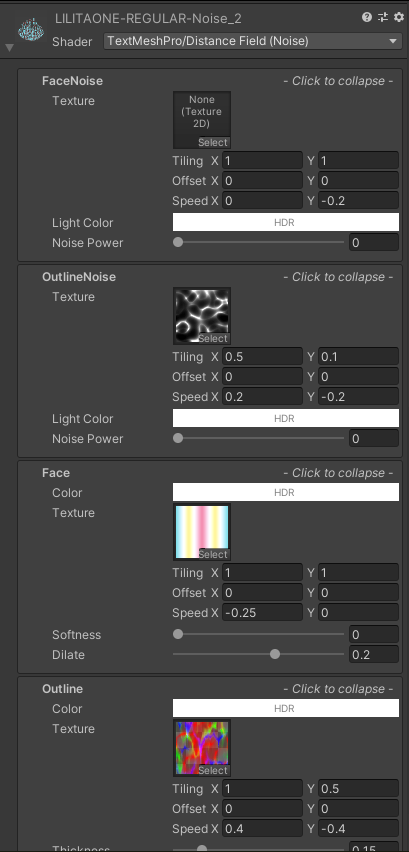
2.TextMeshPro扩展后的面板

三.扩展TextMeshProUGUI
我们主要实现的功能是:实现字体Face的扰动流光和Outline的扰动流光
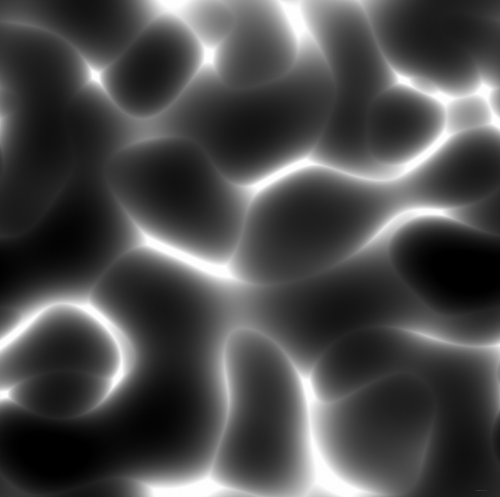
TextMeshPro本来自带一个Face贴图流动和OutLine贴图流动的功能,但是这个流动有点平淡,策划们想要的是用一个噪波图,干扰流动的UV的效果。
噪波图如下:

1.Shader功能实现
首先,我们可以看到,TextMeshProUGUI默认使用的shader是TMP_SDF.shader,所以我们接下来就是复制一份重命名为TMP_SDF_Noise.shader
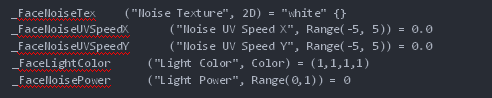
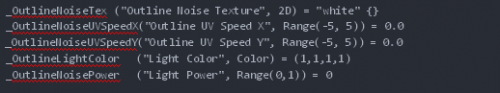
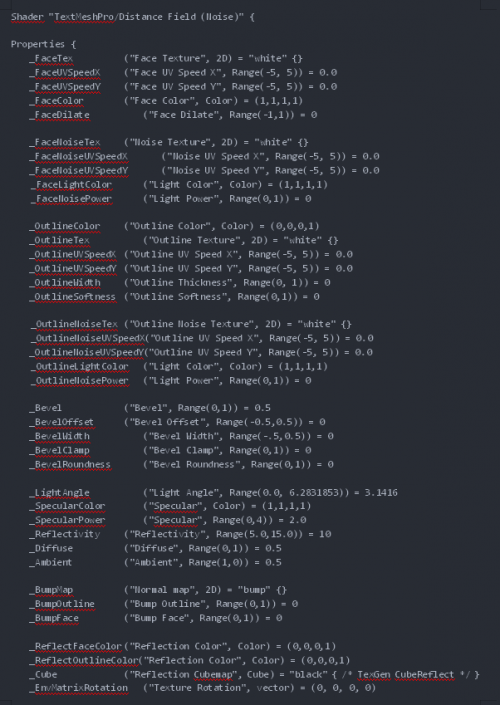
添加我们的噪波图属性和相应的参数
face噪波

outline噪波

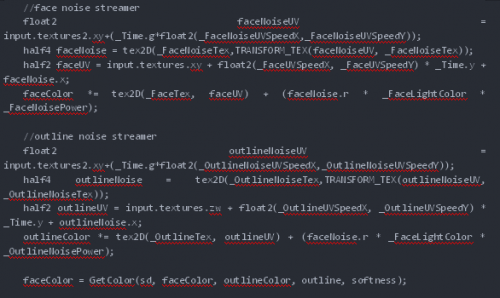
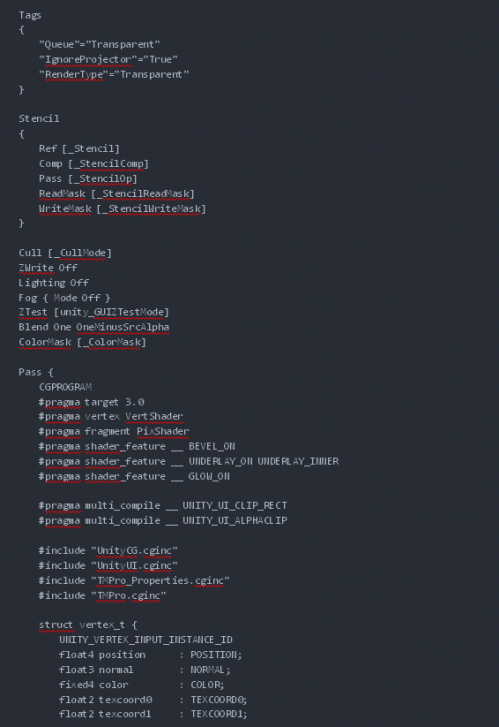
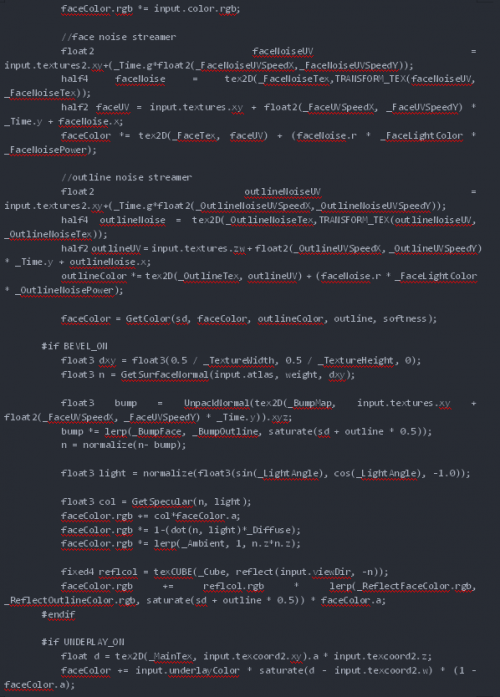
在Frag片元函数中,找到Face和Outline的功能代码处,添加Noise扰动逻辑

2.编辑器Inspector面板扩展
在TextMeshPro的Package包中,找到SDF的Inspector面板类TMP_SDF_Editor.cs类,注意,这里我们不要直接打开修改,而是要扩展它
原因:
1.我们修改一些第三方插件的功能,一定要使用扩展的方式,而不是直接改源码,这样我们后续升级插件,替换插件都较方便
2.这是个package,我们无法修改package包中的代码,即使修改了,也无法存储生效。
我们在自己的Editor目录下新建2个类:ShaderUtilities_EXT和TMP_SDFShaderGUI_EXT
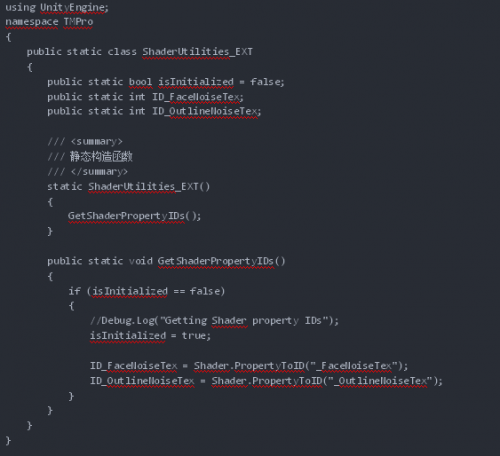
1.ShaderUtilities.cs类是一个工具类,用来获取shader中变量的PropertyID,这样C#进行shader的赋值时性能会好一点
所以,我们就把我们自己新加的两个变量加进去即可

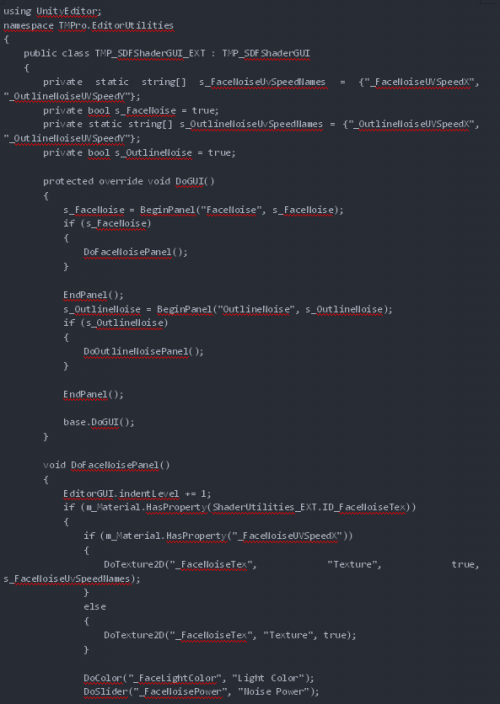
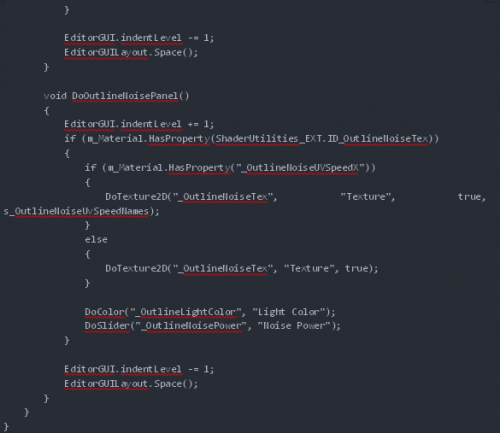
2.TMP_SDFShaderGUI类,就是TMP自带的SDFShader的编辑器脚本,所以我们新建TMP_SDFShaderGUI_EXT类,继承TMP_SDFShaderGUI类,这样我们就可以只写新的属性,系统自带的我们就直接base.xxx()来调用。定义新变量并重写函数DoGUI。
代码如下:


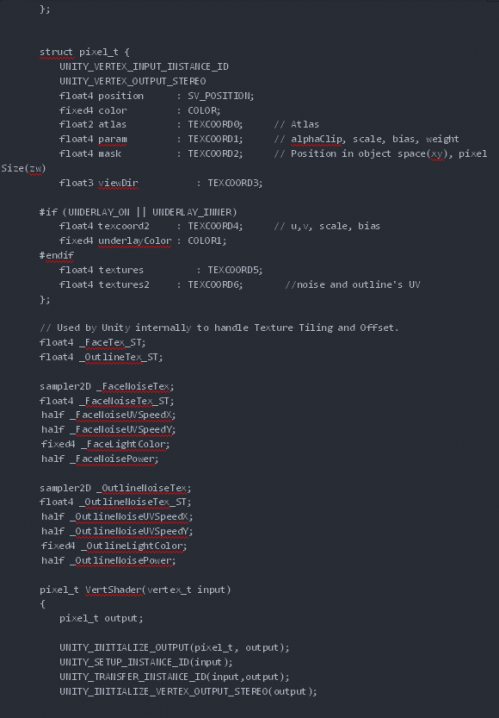
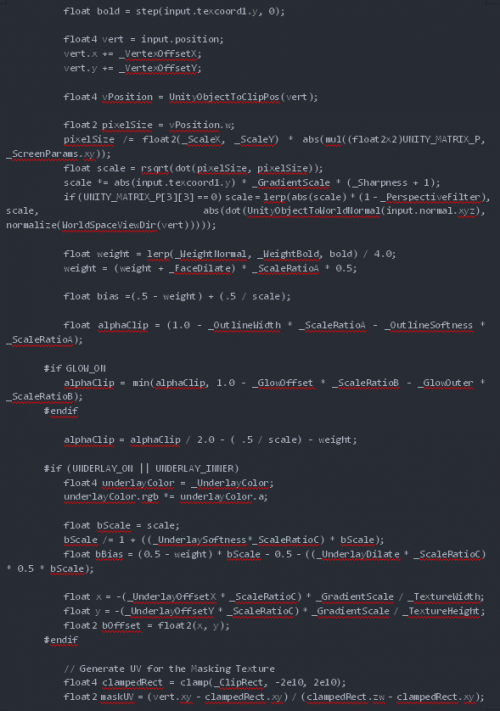
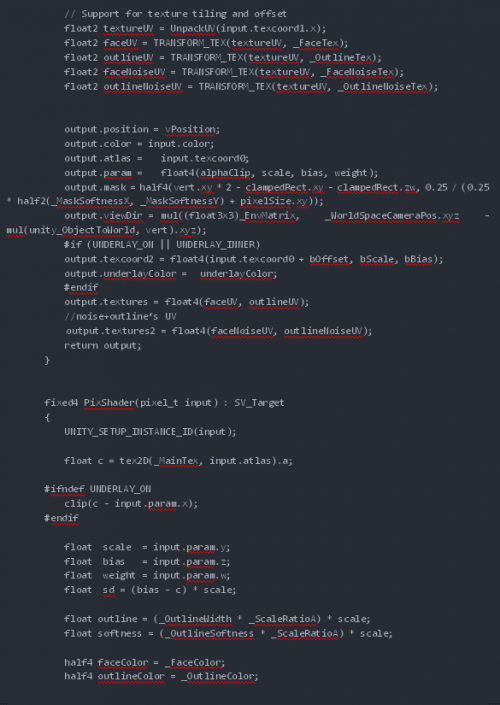
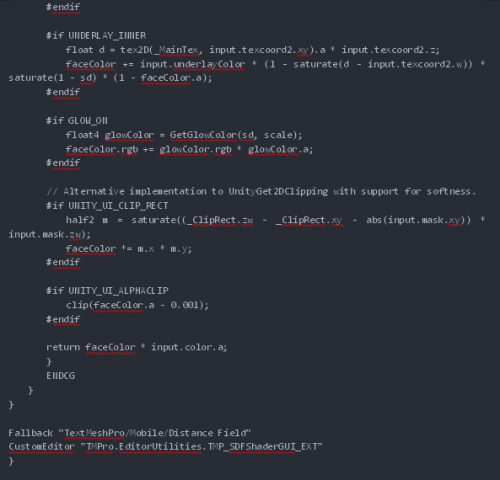
四.最后附上完整的shader代码










相关推荐