千锋教育-做有情怀、有良心、有品质的职业教育机构
千锋教育-做有情怀、有良心、有品质的职业教育机构
通过 CSS 可以设置文本倾斜、文本粗细以及文本大小写等字体风格。
font-style 属性主要用于指定斜体文本。
这个属性有三个值:
normal,文本正常显示。
italic,文本斜体显示。
oblique,和 italic 非常相似,但浏览器支持度较低
在 006 文件夹下创建一个 font-style.html 文件,构建基本代码,添加一个 h1 元素和三个 p 元素并添加文本,给三个 p 元素定义 class 属性,值分别为 p1、p2、p3。
在这个文件夹下再创建一个 mystyle-2.css 文件。定义选择器 p.p1,声明样式 font-style: normal。定义选择器 p.p2,声明样式 font-style: italic。定义选择器 p.p3,声明样式 font-style: oblique。
在页面里引入样式文件。
在浏览器里预览页面,第一个段落正常显示,另外两个段落倾斜了。
font-weight属性指定了一个字体的粗细。属性值设置有两种方式:名称和数值。
名称有四个:lighter,细体;normal,正常字体;bold,加粗字体;bolder,更粗字体。
数值有9个:100,200,300,400,...一直到 900。这种方式更能精细化的控制文本的粗细,值越大,文本越粗。
数值和名称的对应关系是:100 对应 lighter;400 对应 normal;700 对应 bold;900 对应 bolder。
定义 h1 选择器,声明样式 font-weight: normal。
给 p1 添加声明 font-weight: bold。
给 p2 添加声明 font-weight: 700。
给 p3 添加声明 font-weight: 100。
我们看效果,标题 h1 默认是粗体显示,现在正常显示了。第一个段落和第二个段落都加粗了。最后一个段落变细了。
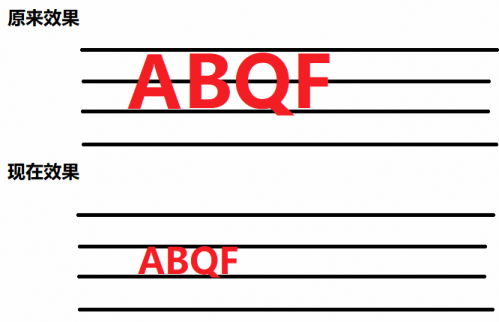
font-variant 属性指定了文本,是否应以小型大写字符显示。所谓小型大写字母,就是小一号的大写字母,正常的大写字母——四线三格里占据前两行,而他只占用第二行。它有两个值:normal 和 small-caps,后者表示设置小型大写字母。这个属性只对英文有效。

给 p3 添加声明 font-variant: small-caps。
我们看,小型大写字母的效果实现了!
为了缩短代码,可以在一个 font 属性中指定所有单独的字体属性。
font 是一个简写属性,它的值可以是 font-style、font-variant、font-weight、font-size/line-height(读作 font-size 斜线 line-height)、font-family 组合在一起的值,中间用空格分开。
其中,font-size 和 font-family 这两个值是必须的。其他值缺少的话,使用他们的默认值。
回到样式代码,给 p3 添加两个样式声明 font-size: 30px,line-height: 30px,font-family: 华文仿宋。
我们看,第三个段落应用了6个样式效果:细体、倾斜、英文小型大写、30像素大小、行高30像素、字体为华文仿宋。
我们试着用 font 属性,重新声明一下样式。注释掉所有在 p3 上声明的样式。
声明 font 属性,值为 oblique 100 small-caps 30px/30px 华文仿宋。
效果是一样的!但是样式的代码简洁了许多。
(此时需要展示比较的样式代码)
如果我们去掉字体或者字号,比如去掉华文仿宋。
样式全部失效了!
如果保留字号和字体,删除其他样式声明。
样式还是有效的!

上一篇
CSS文本装饰下一篇
浏览器和Node事件循环的区别
相关推荐